Get a Magento speed up page load with PageSpeed Optimizer
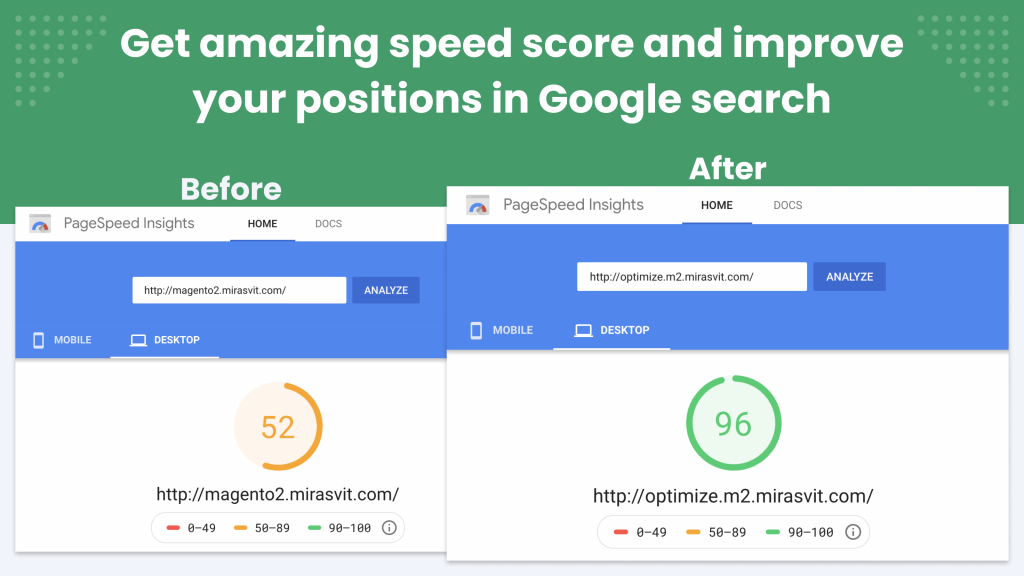
Google Search, which ranks websites based on the speed of their pages, has made it possible to calculate Magento 2 page speed test scores. The tool is used to rank sites according to their pagespeed loading time and also helps in ranking search results for important keywords. Notably, Google’s PageSpeed score is considered to be the most important factor in ranking a website. It was first introduced in 2015 with the launch of Chrome browser.
Google PageSpeed Optimizer for Magento 2 extension can significantly improve the page speed of a website. The tool, which is available for both desktop and mobile devices, has been developed by Mirasvit to help users make websites faster. Using this third-party plugin at Magento you can obtain a PageSpeed level at the top of the scale.

How can the store’s work speed be optimized
The extension will reduce the size of your store’s CSS, JS, HTML, and images used on web pages. Those efforts that can be obtained in several mouse clicks will improve the speed of page load time for your site.
This module will make your site stand out on any modern platforms your customers use for online shopping, such as Android, iOS, Windows devices. The extension has been tested on Chrome and Firefox browsers.
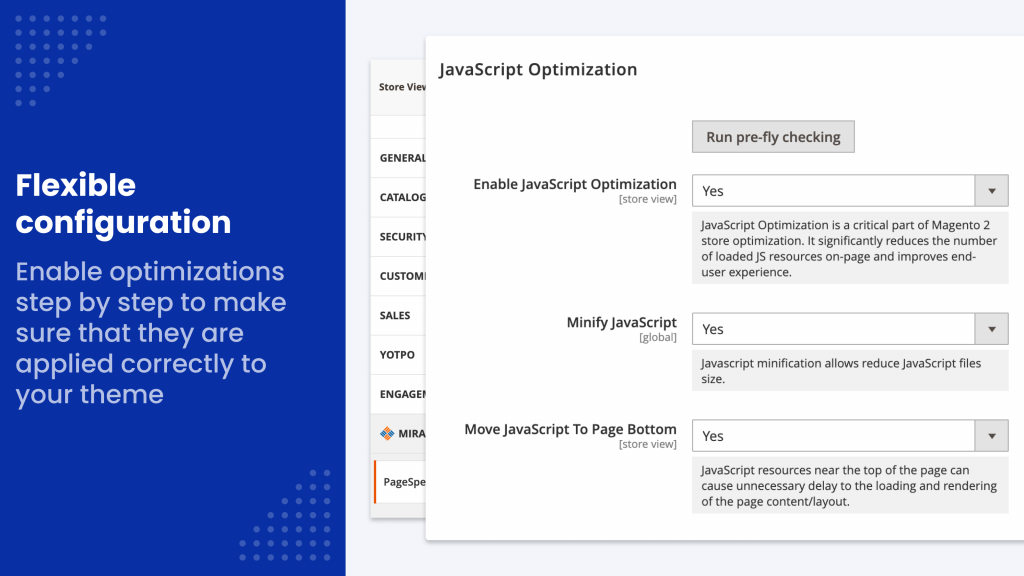
JavaScript bundling in one package
The Magento module makes JavaScript optimization by reducing the number of loaded JS files by 3 times. It packs them into one bundle to further reduce the file size by 7 times. This allows for faster loading of web pages, as well as consuming less computing resources and bandwidth.
The default Magento collects a major portion of the code in its JS files that are not required on virtually every page. This code significantly increases the number of loaded JS files up to 120 and their total size up to 7 MB.
When the website page is loaded into the customer’s browser the number of browser HTTP requests should be reduced. After activation, this plugin does this by replacing several different JS files with one JS file. Fix the problem of excessive loading of JS code on web pages with our module.
Relocation of files with CSS and JS is the key
As it has been already confirmed a drop in PageSpeed score is due to the one of the most common reasons which is the large time interval that is required for loading the page content and its further execution. There are some resources in the module that can be used to prevent blockage of the page rendering.
Magento has been developed in a way that its JS content is located at the header part of the page, which is the default configuration of this platform. This programmatic decision has led to the JS loading process that happens before the rest of the page content loading can occur. The execution time of the JS prevents the page body from loading, users are unable to get content on their screen and have to wait for the JS file to finish execution.
Identical processes and problems on your site occur because of the CSS files loading. Such style files can have a great disk size and they can be a possible reason for a long time required for a page to be loaded and parsed by the web-browser.
The aforementioned files of the CSS section of the site often appear in the top part of the source code on the site’s webpage. Following Google’s recommendation, our module transits such content of JS and CSS files that may cause delays to the site footer part so they should be loaded when the main part of the page is available for the user to view.
Thus, the primary substance of the page can be stacked and delivered before JS and CSS stall page delivery. This setup requires less of an ideal opportunity to load and show website pages quickly. Peruse more insights on the most proficient methods to cure the poor Magento 2 page speed experiences on your web site that are caused by render obstructing assets in our article.

Make JS, CSS, HTML minification for faster load
A website page can stack an inordinate amount of code in JS, CSS and HTML documents, which can be considered as a typical reason for having issues with the speed of the page execution.
The addon Google Page Speed Optimizer for Magento 2 applies distinctive minification approaches to diminish the size of Magento JS, CSS, HTML documents.
At the point when the minification algorithm is enrolled on the site, the Optimizer plugin joins JavaScript files into packs that are needed for specific page types. Superfluous documents are prohibited from the page source, and that is contingent upon the page type.
The file size of CSS records is decreased by the discussed extension through eliminating remarks, superfluous text formatting and extra incorporations of additional symbols. The equivalent goes for HTML file minification.
The JS, CSS and HTML minification process lessens the absolute information volume transferred and is one of the procedures for fixing Magento page speed.
The augmentation provided by this extension permits you to initiate the minification of the JS, CSS and HTML documents individually.
Page assets preloading
A portion of the basic assets required for page render are covered up in CSS and JavaScript datasets. The browser can’t prefetch those resources in advance because it doesn’t know that it may require those assets. The browser starts stacking such CSS and JS resources, subsequently creating the setback of the first render of the webpage or the setback in the retrieving of the main pieces of the webpage.
To accelerate the stacking cycle of JS and CSS documents and text fonts, the discussed extension permits you to configure the website to preload the main files required for delivering of the page. The plugin allows the browser to reserve the preloaded assets in a local cache so they will be accessible right at the very moment they are required by the browser.
Utilizing this innovation of the Mirasvit plugin, the page is effectively shown regardless of whether some required documents are as yet stacking behind the scenes by the browser. That overall allows to increase desktop page speed Magento and the page speed on mobile.
Concede CSS documents stacking

A portion of the styles your store begins stacking exactly when the client taps on the page URL can obstruct the page delivering efforts. However these CSS documents may be not basic for this page rendering cycle.
To accelerate the stacking interaction of CSS documents, the Mirasvit page optimization plugin permits you to defer the stacking of documents which are not straightforwardly utilized in the underlying process of the page delivery.
Those documents will be stacked behind the scenes later during the page delivery process. This is useful for users with sluggish web access and those who navigate online through their cell phones.
Concede YouTube content and Google fonts to relieve page render blocking
Limit the impact of the components from outside of the Magento website. Such content as YouTube iframes with videos and external text fonts provided by Google, may be a reason for the page displaying poor speed testing result when checking it by PageSpeed Insights.
The Page Speed booster Magento plugin permits you to delay the stacking on the page of YouTube content and Google fonts. Along these lines, it further develops the general Magento page speed time and permits you to keep the upgraded usefulness of the page by having the aforementioned content and styles on the page.
The YouTube and Google resources that were delayed from immediate loading will be stacked behind the scenes when the process of page critical content stacking is finished, which prompts Magento to accelerate the page load.
Picture size enhancement
A half of a page’s size is presented by pictures, and by enhancing the file size of the images on the website, it becomes a reality to lessen page size by up to 20%.
Decreasing the page size prompts quicker ad responsive pages for clients with a sluggish web connection, like those that use cell phones for online access. The Google PageSpeed Insights utilizes the speed of a 3G mobile connection as a primarily measuring tool for the speed score.
The page speed enhancer technology of this module can consequently optimize images for every JPEG, GIF, PNG.
You can set the image compression at 85% that is suggested by Google, or pick the number relying upon your necessities. For instance, you can bring down the picture quality considerably more to additionally further gain page speed on sluggish web connections.
Conclusion
Make your store substantially more suited to Google algorithms while preserving the easy to use and navigate for shoppers by creating a Magento product page speed optimization. Utilize advanced technologies the Mirasvit Google PageSpeed Optimizer plugin provides to become a top of the Google PageSpeed Insights test tool.
At the point after the installation the extension begins working by consequently streamlining page content, pictures, minifying CSS and JS. Those actions make your pages quicker and you can achieve great results with the insignificant specialized knowledge on SEO. The module ships with full client service that will assist you to manage issues you may experience.
Move quickly to make your Magento store essentially speedier according to the Google search with PageSpeed Optimizer.